간단하게 용어에 대해서 정리해봤습니다.

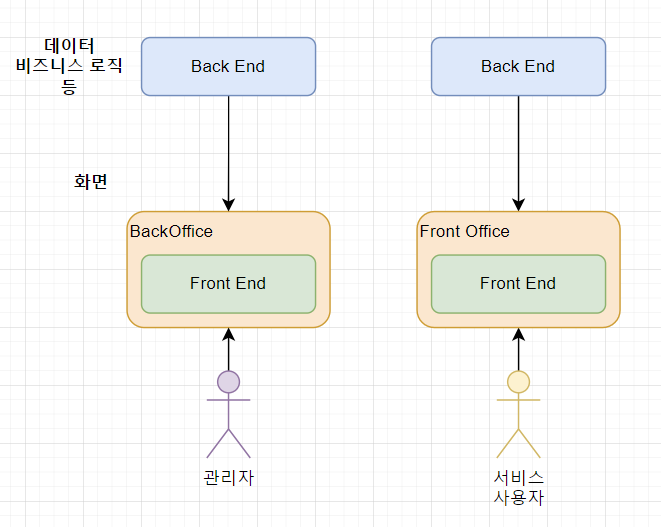
프론트 오피스 - Front Office(사용자가 이용)
사용자가 서비스를 이용할 수 있는 웹 또는 앱
네이버나 카카오 등 소비자가 사용하는 웹이나 앱이 여기에 해당하겠네요
- 사용자 경험이 중요하기 때문에 디자인이 중요합니다.
- 비즈니스를 담당
백 오피스 - Back Office(서비스 관리에 이용)
서비스를 관리하기 위한 웹 또는 앱
네이버나 카카오 서비스를 지원하기 위해서, 사내 직원들이 사용하는 프로그램이 여기에 해당하겠습니다.
- 프론트 오피스를 관리하기 위한 목적으로, 디자인은 크게 중요하지 않습니다.
- 유저 정보 관리, 광고, 상품 관리, 삭제 등을 담당
- 관리자 페이지가 백오피스에 해당하겠습니다.
정리
백 오피스의 데이터(모델)을 기반으로 프론트의 서비스가 만들어지기 때문에,
프론트를 기획하기 전에 백 오피스가 선행되는 것이 좋습니다.
프론트 오피스에서 발생하는 문제들에 대한 빠른 대응으로 서비스 질을 높일 수 있습니다.
* 추천되는 개발 순서 : 백오피스 -> 프론트 오피스
프론트엔드
사람이 보는 화면을 만드는 기술 영역을 말합니다.
HTML, CSS, 앱 화면 등등 실제 눈에 보이는 부분을 의미합니다.
백엔드보다 변경사항이 많기 때문에 유지보수성이 좋아야하며,
화면 로딩 등 사용자와 직접 맞닿아 있기 때문에, 렌더링 속도를 중심으로 끊기지 않도록 개발해야한다.
백엔드
서버, 데이터 베이스 등 프론트엔드에 필요한 데이터나 비즈니스 로직 등을 담당하는 기술영역을 의미합니다.
비즈니스 로직의 수행시간은 사용자 경험에 큰 영향을 주기 때문에,
사용자 경험 및 리소스 등을 고려하여 개발을 진행해야한다.
정리
프론트는 눈에 보이는 것, 백엔드는 그 이외의 것으로 생각하면 되겠습니다.
이외에도 웹서비스를 위해서는 인프라, 네트워크, 시스템 등 다양한 기술 영역이 필요한데
업무 특성상 그 기준이 명확하지 않거나, 동시에 여러가지 일을 하는 경우도 있는 것 같습니다.
이상입니다.
참고
1. https://jerome-it.tistory.com/5
2. https://brunch.co.kr/@yunheh/23
'개념' 카테고리의 다른 글
| [Java] Thread - 바쁜 대기, Method이해하기, 주기적 실행 (0) | 2023.10.20 |
|---|---|
| [개념] Proxy 프록시 서버 : 대신하는 것. (0) | 2022.12.27 |


댓글