들어가며
블록코딩 프로그램 제작에 앞서서, 기존 블록코딩에 대해서 알아보았습니다.
서치가 부족한 상태로 UI를 만들다보니, 부족한 점이 보여서
반성하고 블록코딩 자체에 대해서 간략하게 알아봤습니다.
블록코딩이란?
"드래그-앤-드랍" = 끌어서 놓기로 프로그램을 만들 수 있는 코딩 언어입니다.
각 블록은 미리 프로그램된 내용이 들어가 있어, 이를 끌어다 놓아서 프로그램을 만들 수 있습니다.
진입장벽이 낮고 직관적인 UI로 쉽게 프로그래밍을 접할 수 있습니다.
단점
- 블록에 지정된 코드 변경이 어려움 - 섬세한 프로그래밍이 어렵습니다.
- 코딩 능력 향상에는 제한이 있음 - 자세한 프로그래밍이 어렵다보니..
블록코딩 서비스
- 스크래치 - Scratch : https://scratch.mit.edu/projects/editor/?tutorial=getStarted
2005년 공식 발표한 교육용 언어, 인터프리터 언어에 속한다.

- 블록클리 - Blockly
2011년 프로젝트가 시작되었다고 하며, 블록 코딩을 위한 에디터를 만들 수 있도록 도와주는 자바스크립트 라이브러리 입니다.
특징으로는 순수 자바스크립트로 100% 클라이언트 사이드에서 동작하는 라이브러리입니다.
샘플 사이트에서 동작을 확인해볼 수 있습니다. https://google.github.io/blockly-samples/examples/fixed-demo/

- Code.org : https://hourofcode.com/kr/learn
여러 튜토리얼이 있어서 쉽게 따라해볼 수 있습니다. 이벤트 핸들러 기반으로 작성할 수 있네요
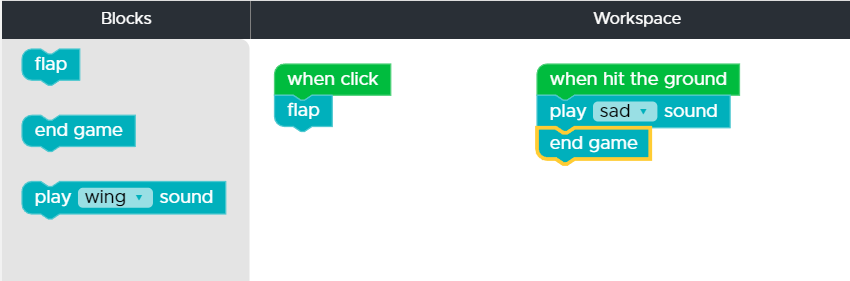
이벤트 핸들러기반 예시 Flappy

반복, 함수, 설정 등

참고자료
1. 블록클리 위키 : https://en.wikipedia.org/wiki/Blockly
2. 스크래치 나무위키 : https://namu.wiki/w/%EC%8A%A4%ED%81%AC%EB%9E%98%EC%B9%98(%EA%B5%90%EC%9C%A1%20%ED%94%8C%EB%9E%AB%ED%8F%BC)


댓글