◆ 브라우저의 동작 원리
브라우저를 켜고, 웹 사이트에 접속하면 일어나는 일에 대해서 알아보겠습니다.
■ 서버로부터 데이터 요청(주로 network 모듈)
1. 브라우저는 DNS서버에 호스트에 해당하는 ip를 요청
2. DNS 서버는 ip를 브라우저에 응답.
3. 웹 브라우저와 서버는 비밀 key를 통해 3Way- Handshake로 데이터 주고 받기 위한 준비 완료.
4. 데이터 요청 : HTTP Reqeust
5. 응답 : HTTP Response

■ 사용자에게 데이터 출력
HTML, CSS, javascript 를 parsing하고 화면에 표시한다.

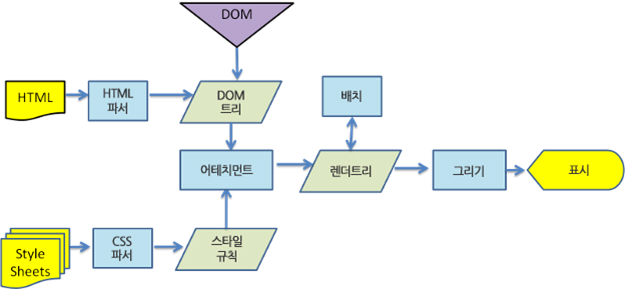
-------------------- Contstruction ----------------------
1. HTML 파싱 → DOM Tree 생성
2. <style>태그가 나오면 : CSS 파싱 → CSSOM Tree 생성
3. <script> 태그가 나오면 HTML 파싱 블로킹 + 제어권한 넘겨줌
자바스크립트 엔진→ AST 만들고 실행(Abstract Syntax Tree)

4. DOM + CSSOM = Render Tree 생성(RenderTree는 레이아웃 계산과 페인팅 처리에 이용됨.)
-------------------- Operation ----------------------
5. Layout : Render Tree에 있는 Node를 배치 (렌더링 엔진) (뷰포트 크기에 맞게 결정됨)
6. Paint : Render Tree에 있는 Node의 UI를 그림 (UI Backend)
7. Composition : Render Tree에 있는 Node를 순서대로 구성 z-index낮은 것부터.
-------------------- Display! ----------------------
8. 웹 사용자에게 결과 화면 출력
Painting : 내용 → 픽셀
* Node : 트리를 구성하는 객체 하나하나.
- Parsing, 배치(Layout), UI 그리는 과정은 서버로부터 데이터의 일부를 받고나서 화면에 표시하는 과정이 반복됨.
사용자 경험을 위해서 for UX
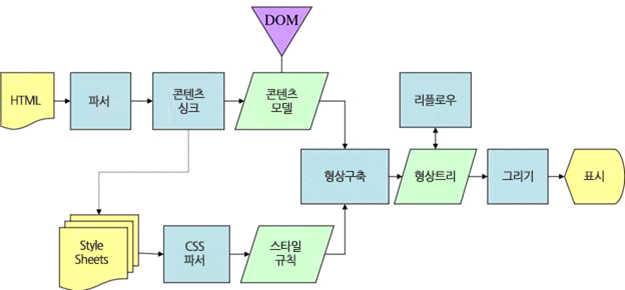
■ 동작 과정 예시


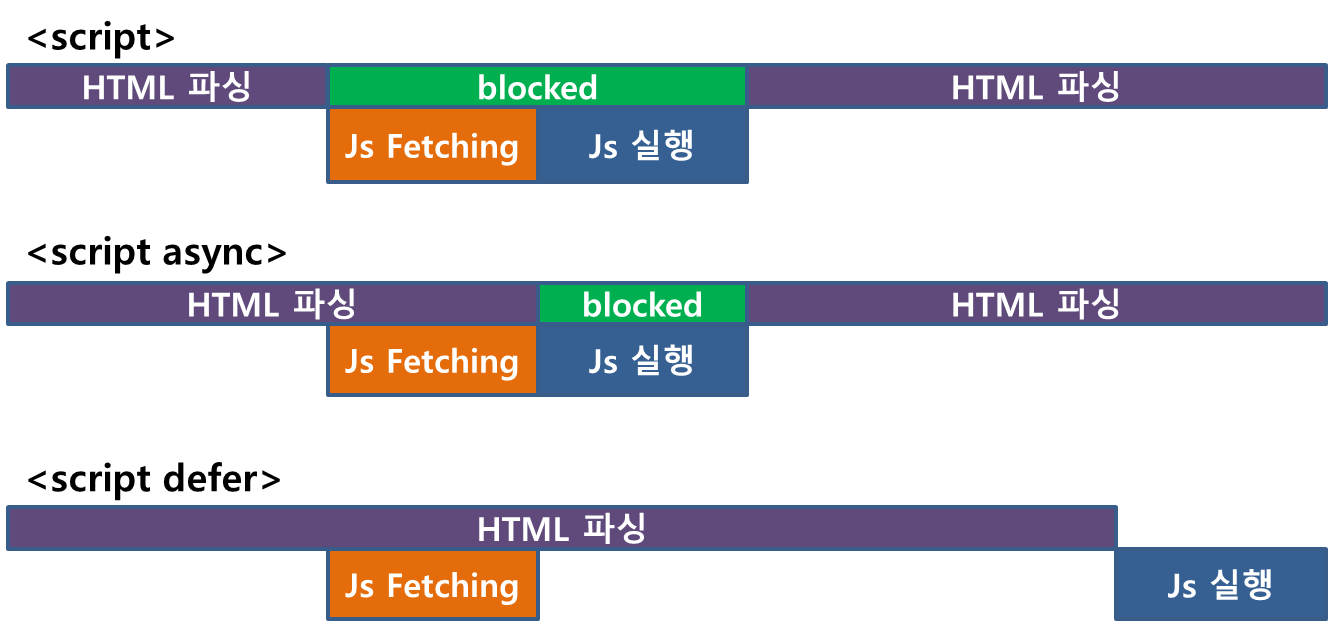
■ 자바스크립트 - async, defer 어트리뷰트
async, defer : JS 코드를 비동기적으로 불러와서 DOM 렌더링의 블로킹을 방지할 수 있음.
*DOM : Document Object Model
- Document : HTML, well-formed XML
- Object Model : Data + Method
1) async
- js 파일 로딩을 비동기적으로 처리
- js파일 로딩 끝난 순서대로 파싱 및 실행 이루어짐, HTML 파싱이 블로킹 처리되기 때문에 순서 보장 X
2) defer
- js를 비동기적으로 처리
- js 파싱 및 실행은 DOM 생성 이후.

■ 추가 공부 필요 자료
1. 파싱 : HTML 파싱, CSS 파싱, javascript 해석
2. 어태치먼트 : Attachment - DOM 트리, CSSOM 트리 -> Dom tree 생성.
참고
1.웹 브라우저의 동작 순서(6분 순삭) : https://www.youtube.com/watch?v=FQHNg9gCWpg
💻 브라우저 렌더링 - CRP 멈춰!
Parsing Blocking 브라우저의 는 인 코드로부터 를 구성하도록 해주는 를 제공한다. 흔히 아는 대부분의 웹 어플리케이션은 , , 가 함께해야 완전하다. 즉, 을 하다보면 되거나 외부 파일로 연결된 ,
sangmin802.github.io
'브라우저' 카테고리의 다른 글
| [브라우저] 배치(Layout), Paint(feat 더티비트) (0) | 2023.02.27 |
|---|---|
| [브라우저] CSS 파싱(문맥 자유 문법 O); (0) | 2023.02.27 |
| [브라우저] HTML 파서 - 마크업 → 파싱트리(문맥 자유 문법x) (0) | 2023.02.26 |
| [브라우저] 파싱이란?(Parsing이란?) - 파싱의 과정(어휘 분석, 구문 분석) (0) | 2023.02.26 |
| [브라우저] 브라우저의 구조 (0) | 2023.02.23 |


댓글