반응형

안녕하세요 펄입니다.
Slack으로 메세지 보내는 기능을
Incoming Webhooks(수신 웹후크)를 활용해서 구현해보도록 하겠습니다.
Slack
- 앱 관리 및 설정: Slack 앱을 선택한 후 "Apps"를 클릭합니다. 그런 다음 "앱 관리 및 설정"을 선택합니다.


앱 관리로 진입 - 앱 찾기: 상단 검색 창에 "Incoming Webhooks"을 입력하여 해당 기능을 찾습니다.

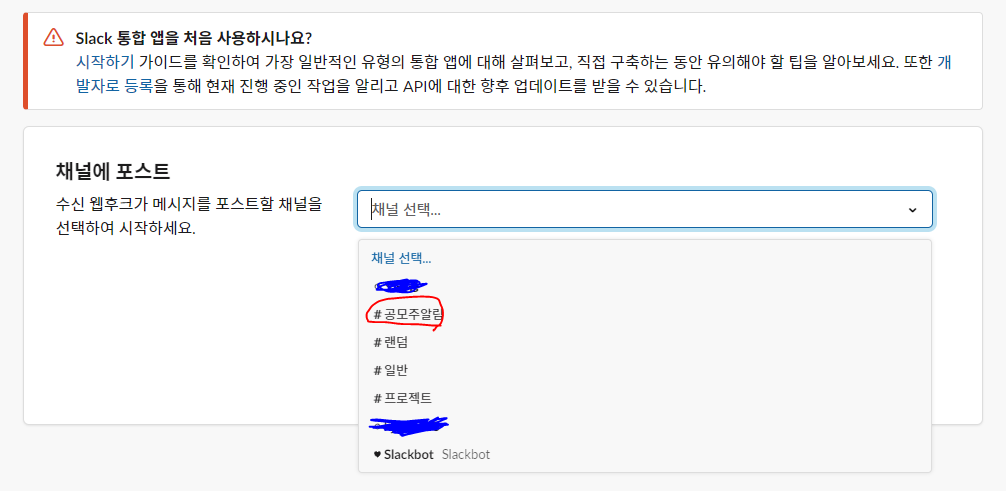
- Incoming Webhooks 활성화: Slack에 추가버튼을 누르고, 메세지를 활용할 채널을 추가합니다.


채널 추가 - 웹훅 URL확인 : 활성화 후, URL을 확인합니다.

Koktlin 메세지 보내는 코드
- Slack에 메세지를 보내는 코드는 아래와 같습니다.
- WebHook URL과 메세지 내용만 필수로 들어가면 됩니다.
- icon이나, username은 추가로 설정할 수 있습니다.
@OptIn(InternalAPI::class)
suspend fun sendMessageToSlack(message: String, webhookUrl: String) {
client.use { client ->
val response = client.post(webhookUrl) {
contentType(ContentType.Application.Json)
body = """
{"text": "$message"
,"username":"공모주알림"
}
""".trimIndent()
}
println("Message sent successfully: $response")
}
}
suspend fun sendMessageToSlack(message: String) {
val webhookUrl = "WEB_HOOK_URL"
try {
sendMessageToSlack(message, webhookUrl)
} catch (e: Exception) {
println("Error sending message to Slack: ${e.message}")
}
}
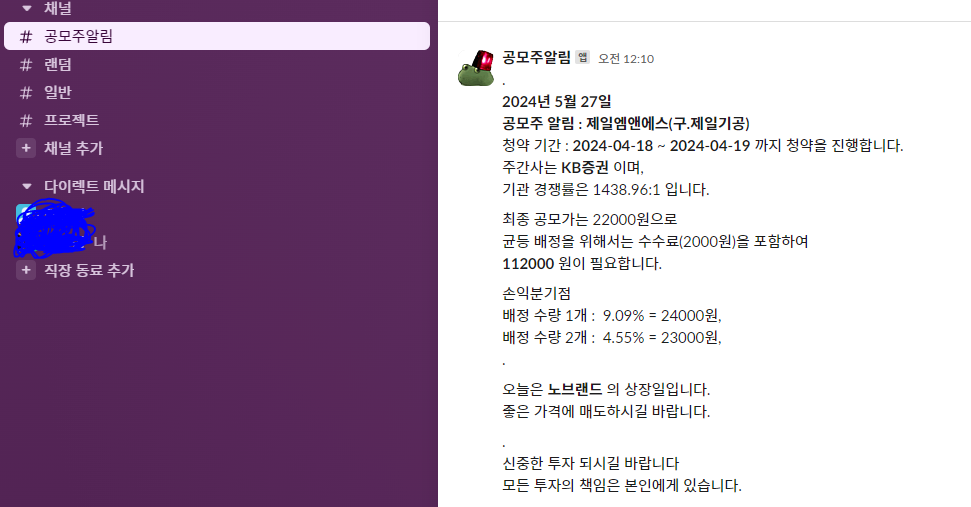
Slack에서 메세지 확인
slack에서 받은 메세지는 아래와 같이 확인할 수 있습니다.

끝맺음
- 다음에는 카카오톡이나 텔레그램 등 다른 메신저에서 알람을 보낼 수 있는 방법을 알아보겠습니다.
반응형


댓글