반응형

아이디어
- Canva에서 프로젝트명을 바꿀 수 있는 것처럼 여행 제목을 바꿀 수 있어야 합니다.

- 초기 제목을 표현하기 위해서 h1태그를 활용했지만, 변경이 불가능합니다.
- Ant Design 컴포넌트 중 Input을 활용하면 변경 가능한 제목을 표현할 수 있습니다.

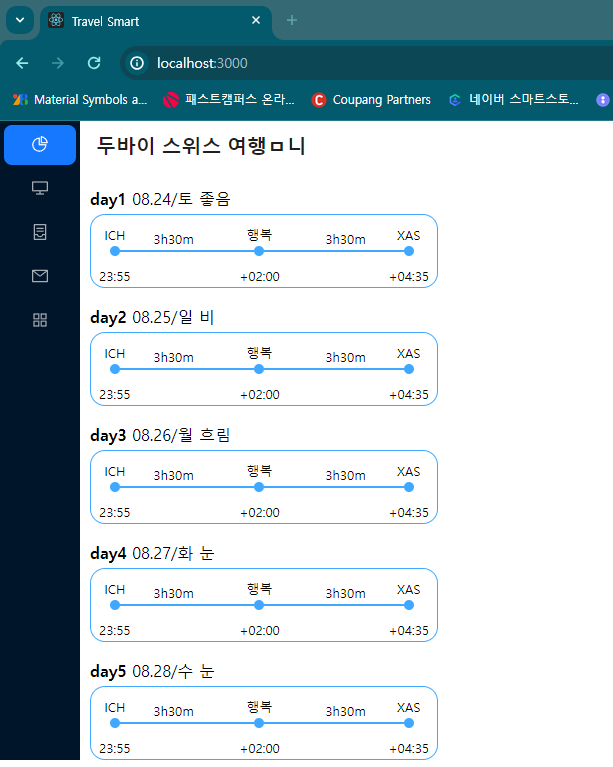
제목 관련 기능 및 구현 결과
- 제목을 클릭하면 변경할 수 있어야 합니다.(이 때 윤곽선은 나타나도 괜찮습니다.)
- Input인 티가 나지 않도록 윤곽선이 없어야 합니다.
- 값이 변경된 것을 인식하고 적당한 처리를 할 수 있어야 합니다.
- 글자가 제목처럼 커야합니다.(20px)
위 기능 대로 구현한 결과는 아래와 같습니다.

구현 코드
const editableTitleStyle: React.CSSProperties = {
border: "none",
margin: "5px",
fontSize: "20px",
fontWeight: "bold",
};
var title = "두바이 스위스 여행";
const titleChanged = (e: FocusEvent<HTMLInputElement, Element>) => {
if(title !== e.target.value){
alert("값이 변경되었습니다. 값 변경 처리 필요합니다.");
title = e.target.value;
}
};
return (
<Space direction="vertical">
<Input
style={editableTitleStyle}
defaultValue={title}
onBlur={(event) => titleChanged(event)}
></Input>
<DaySchedule dayScheduleType={day1} index={1}></DaySchedule>
<DaySchedule dayScheduleType={day2} index={2}></DaySchedule>
<DaySchedule dayScheduleType={day3} index={3}></DaySchedule>
<DaySchedule dayScheduleType={day4} index={4}></DaySchedule>
<DaySchedule dayScheduleType={day5} index={5}></DaySchedule>
</Space>
);
배운점
1. ant-design의 Input 사용법을 배웠습니다.
2. css property중 fontweight, fontSize, border: none을 활용해봤습니다.
3. React에서 focusout될때는 onBlur로 처리한다는 사실을 배웠습니다.
반응형
'WEB > REACT' 카테고리의 다른 글
| React - useState, Hooks 기초 (0) | 2024.04.06 |
|---|---|
| React - 완전 기초 (2) | 2024.04.06 |


댓글